About Me

- 1st. Feb. 1996. girl!
- They call me Feby. The only think i wanna do is make my parent happy and haven’t work as hard as now. this big dream, i will keep and try as hard as i can to make it come true. No friendship , no relative , no relationship could break my dream.I will do everything to fulfill my dream. i will let go everything that bother my dream, whatever it is !:) follow my twitter ---> @febytwins
FOLLOW!
20 anti virus terbaik didunia tahun 2010
1. BitDefender Antivirus : Ini Dia 10 Antivirus Terbaik 2010 Antivirus ini mendapat rating excellent, wajar saja jika Toptenreviews.com menobatkannya menjadi jawara.
2. Kaspersky Anti-Virus : Antivirus dengan Bintang Iklan "jacky Chan" ini ada di posisi 2.
3. Webroot AntiVirus with SpySweeper : Jujur saya belum pernah dengar antivirus yang satu ini, tapi Toptenreviews.com menempatkannya di posisi 3.
4. Norton AntiVirus : "Mbah" Norton sendiri ada di posisi 4 menggeser ESET Nod32 Antivirus
5. ESET Nod32 Antivirus : Antivirus ini tergeser ke posisi 5 setelah pada 2009 sebelumnya ada di posisi 4.
6. AVG Anti-Virus : Pasti familiar dengan antivirus ini kan? Yah...tapi sayang, AVG harus turun 1 peringkat pada 2010 ini ke posisi 6.
7. F-Secure Anti-Virus : Setelah pada 2009 menempati posisi paling buncit di Top Ten. Kini F-Secure Anti-Virus mengamankan posisi di peringkat 7.
8. G DATA AntiVirus : Ini merupakan pendatang baru di jajaran 10 besar antivirus terbaik 2010. Tentunya posisi 8 cukup baik bagi Antivirus ini.
9. Avira AntiVir : Wah..yang ini paling sangat familiar dong, Pada 2009 Avira sama sekali tidak masuk 10 besar, namun sekarang ia kembali dan nongkrong di posisi 9. Selamet deh! ^^
10. Trend Micro : Trend Micro mengalami penurunan 2 peringkat ke posisi 10.
11. AVAST! Antivirus with Anti-Spyware, jeng jeng jeng ini dia nih pilihan anti virus ane .. pernah posting kok dulu, mm , di : free download avast anti virus nah, sobat blogger sekalian juga bisa donlod disitu ;)
12. eScan AntiVirus Edition
13. McAfee VirusScan
14. ZoneAlarm Antivirus
15. CA Antivirus
16. Panda Antivirus
17. Vipre Antivirus + Antispyware
18. CyberDefender Early Detection Center
19. ParetoLogic Anti-Virus PLUS
20. Norman Antivirus & Antispyware
tips bagi facebookers yang menggunakan akun yahoo
nah, lanjutan dari postingan yang sebelumnya, akun-fb-dengan-email-yahoo-segera-ganti , sekarang ane mau posting tips tips buat kalian nih .. tentunya kan kalo bikin lagi repot tentunya aplg lagi asyik2nya ber-fb ria. langsung aja ya, cekidot!
kalo sumber masalah adalah pertanyaan2 rahasia , maka coba bikin jawaban yang gk ada hubungannya dengan pertanyaan ...
ane kasih contoh dah .. .
1. pilih pilihan pertama (atau terserah mo yg ke berapa, karena gk penting juga buat diinget) utk kedua pertanyaan rahasia.
2. isi jawaban tersebut dengan hal yg gk ada kaitannya ama pertanyaan tersebut.
contoh :
apa makanan favorit kamu ?
Jakarta
siapa nama tokoh superhero kamu?
iloveindonesia
mudah2an hal ini bisa bikin orang "kreatif" yg mau bobolin account yahoo , bisa mikir 1000x utk mecahin pertanyaan rahasia tersebut ..
moga bermanfaat dah ;) thanks ;D
akun FB dengan email yahoo? segera ganti ! bahaya!
nah , buat semuanya nih ye .. yang punya akun fesbuk pake email yahoo, ane tawarin segera ganti daaah , soalny tau kenapa? ane pernah baca nih yee~ sebab2nya tuh kayak gene .. nih langsung tancap dahh.. cekidot!
1. Banyak cara untuk hack yahoo mail, sehingga kecenderungan hacker melakukan hack pada account yahoo
2. Sedikit informasi pribadi akan membantu hacker menjebol account yahoo (biasanya orang dekat) mereka cukup klik forgot password, kemudian mencoba menjawab pertanyaan rahasia sobat blogger sekalian..jika gagal hari itu, besoknya pasti mereka coba lagi
3. Bukti nyata, tinggal cari di google atau di search kaskus, 90% FB yang di hack pasti menggunakan email dari yahoo
memang benar, dengan kita tidak memberitahukan password kita kepada siapapun akan sedikit mengantisipasi account kita dijebol orang lain, tapi alangkah baiknya bila kita menggunakan account yang benar2 aman, seperti gmail.
Mengapa gmail ? karena untuk fitur lupa password, gmail menawarkan opsi pengiriman kode via SMS, yang jelas lebih aman, karena kode tersebut hanya bisa dikirimkan ke nomor hp kita pribadi.
nah, buat para blogger sekalian, hati2 yeee :D thx ;) moga bermanfaat ditunggu komennya :)
Saluran Akses Internet
Untuk dapat mengakses internet, ada beberapa saluran telekomunikasi yang dapat digunakan antara lain seperti berikut.
1.Saluran telepon
Untuk mengakses internet melalui saluran telepon, kita memerlukan modem. Modem digunakan untuk mengubah sinyal digital menjadi sinyal analog pada saat data dari komputer akan dikirimkan melalui saluran telepon dan mengubah sinyal analog menjadi sinyal digital pada saat data dari salura telepon akan diterima oleh komputer. Komputer hanya mengenal data digital, sedangkan saluran telepon hanya bisa mentransmisikan sinyal analog. Saluran telepon digunakan untuk menghubungkan komputer kita ke ISP untuk mengakses internet.
2.Integrated service digital network (ISDN)
ISDN merupakan layanan telepon digital berkecepatan tinggi. ISDN memberikan keemungkinan akses internet cepat dengan kecepatan hingga 128 kbps. Akses internet melelui saluran ISDN juga memerlukan modem khusus meskipun sinyal yang ditransmisikan sudah berupa sinyal digital. Dalam hal ini, modem ISDN tidak melakukan konversi sinyal digital ke sinyal atau sebaliknya, melainkan hanya memproses siyal antara komputer dan saluran ISN.
3. High Data-Rate Digital Subsriber Lines (HDSL)
HDSL nerupakan sistem yang memungkinkan transmisi data berkecepatan tinngi, 1,544 Mbps hingga 2,048 Mbps menggunakan saluran kawat twisted pair.
4.Symetric Digital Subscriber Line (SDSL)
Disebut symetric karena kecepatan aliran data untuk upload sama dengan ketika download. Jangkauan SDSL tidak lebih dari 3 km, dimana pada jarak tersebut kecepatan aliran datanya dapat mencapai 6 Mbps. Saluran ini cocok untuk akses LAN jarak jauh (remote LAN) atau untuk kompleks Perumahan .
5.Asymetric Digital Subscriber Line (ADSL)
Disebut asymetric karena kecepatan untuk kirim data(upload) berbeda dengan kecepatan download. Kecepatan upload bisa mencapai 8 Mbps, sedangkan download 1 Mbps dengan jangkauan kabel maksimum 5,5 km.
6.Very High-Bit-Rate Digital Subscriber Line (VDSL)
Dapat mengirim data dengan kecepatan 1,6 Mbps dan menerima data dengan kecepatan 25 Mbps pada jarak maksimum 900 m.
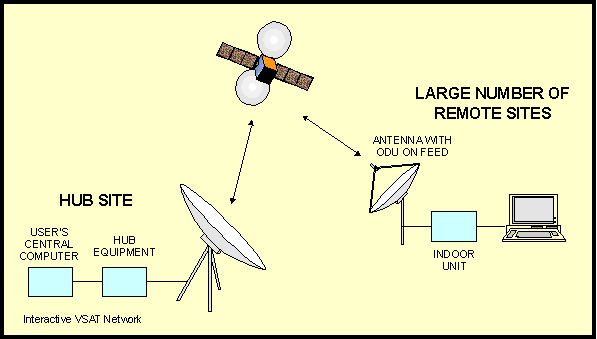
7.Very Small Aperture Terminal (VSAT)
VSAT merupakan pilihan bagi mereka yang berada di tempat terpencil dan membutuhkan koneksi internet dimana tidak ada infrastuktur lain seperti leased line, ADSL, ISDN, bahkan tidak ada juga telepon. VSAT berbentuk seperti piringan besar yang dihadapkan ke langit, dengan ini maka sinyal digital diterima dan dikirimkan ke satelit. Satelit sendiri mempunyai fungsi sebagai penerus sinyal untuk dikirimkan ke titik lainnya di atas bumi.
Kelebihan VSAT yaitu dalam hal jangkauan, sebuah satelit GEO (Geostrasionary Earth Orbit) dapat meliputi lebih dari sepertiga permukaaan bumi. Wilayah lipurtan yang sedemikian luas ini secara ekonomis menyebabkan sistem satelit jauh lebih murah dibanding jika harus membangun jaringan serat optik ataupun jaringan terestrial lainnya untuk luas cakupan yang sama. Terminal VSAT pun mudah dan cepat dalam pemasangan .
8.Radio Paket
Radio paket merupakan suatu bentuk komunikasi data/aplikasi yang menggunakan gelombang radio sebagai media koneksi. Gelombang radio bisa disebut medium seperti halnya kabel. Pada dasarnya saat kita menggunakan internet, lalu lintas data antara suatu ISP ke backbbone (jaringan utama) bisa jadi lewat radio (satelit Microwave). Untuk akses internet lewat radio, kita harus menggunakan modem khusus untuk radio.
9.TV kabel
Internet kabel menggunakan kabel koaksial sebagai media aksesnya. Pada awalnya kabel ini hanya digunakan untuk menyalurkan kabel tv saja. Teknologi yang menggabungkan serat optik dan kabel koaksial untuk distribusi pelanggan dikenal dengan teknologi HFC (Hybrid Fibet-Coaxcial). Teknologi HFC merupakan flatform jaringan yang menyediakan tiga saluran sekaligus antara lain saluran TV, akses internet cepat, dan telepon.
10.Kabel listrik /Power line Communication (PLC)
Secara prinsip , pengiriman data melalui kabel listrik ini dilakukan dengan menumpangkan sinyal komunikasi yang berisi data di bawah frekuensi aliran listrik. Proses mengalirnya sinyal data dalam mekanisme PLC berawal dari ISP untuk data internet dan ITSP atau operator telepon untuk data akses teleponi
11.Teknologi Wireless Application (WAP)
WAP adalah sebuah protokol yang memungkinkan para pengguna ponsel dapat mengakses layanan-layan online interenet dengan menggunakan built-in browser pada ponsel
12.General Packet Radio Service (GPRS)
Teknologi GPRS (General Packet Radio Service) memungkinkan kita untuk dapat mengakses internet di mana pun berada selama sinyal GPRS tersebut ada. Teknologi GPRS telah cukup lama ditawarkan oleh operator GSM (handphone). Koneksi melalui GPRS memiliki laju kecepatan akses sampai 115 kbps yang berarti kecepatannya dua kali lipat dibandingkan koneksi via dial-up (telepon) yang hanya 56 kbps. Biaya atau tarif GPRS biasanya tergantung pada banyaknya data yang ditransfer (per kilobyte) dan bukan berdasarkan lamanya waktu koneksi internet. Namun, ada beberapa operator GSM yang menawarkan tarif flat per bulan dan bukan hitungan banyaknya data yang ditransfer.
13.Wireless Fidelity (WiFi)
WiFi merupakan teknologi tanpa kabel yang bekerja seperti telepon seluler di dalam dan di luar rumah namun masih dalam radius jarak dari base station. Area sekitar base station ini juga disebut hotspot. Hotspot adalah lokasi yang dilengkapi dengan perangkat pemancar WiFi sehingga dapat digunakan oleh orang-orang yang berada di lokasi tersebut untuk mengakses internet dengan menggunakan notebook/PDA yang sudah memiliki cardWiFi.
1.Saluran telepon
Untuk mengakses internet melalui saluran telepon, kita memerlukan modem. Modem digunakan untuk mengubah sinyal digital menjadi sinyal analog pada saat data dari komputer akan dikirimkan melalui saluran telepon dan mengubah sinyal analog menjadi sinyal digital pada saat data dari salura telepon akan diterima oleh komputer. Komputer hanya mengenal data digital, sedangkan saluran telepon hanya bisa mentransmisikan sinyal analog. Saluran telepon digunakan untuk menghubungkan komputer kita ke ISP untuk mengakses internet.
2.Integrated service digital network (ISDN)
ISDN merupakan layanan telepon digital berkecepatan tinggi. ISDN memberikan keemungkinan akses internet cepat dengan kecepatan hingga 128 kbps. Akses internet melelui saluran ISDN juga memerlukan modem khusus meskipun sinyal yang ditransmisikan sudah berupa sinyal digital. Dalam hal ini, modem ISDN tidak melakukan konversi sinyal digital ke sinyal atau sebaliknya, melainkan hanya memproses siyal antara komputer dan saluran ISN.
3. High Data-Rate Digital Subsriber Lines (HDSL)
HDSL nerupakan sistem yang memungkinkan transmisi data berkecepatan tinngi, 1,544 Mbps hingga 2,048 Mbps menggunakan saluran kawat twisted pair.
4.Symetric Digital Subscriber Line (SDSL)
Disebut symetric karena kecepatan aliran data untuk upload sama dengan ketika download. Jangkauan SDSL tidak lebih dari 3 km, dimana pada jarak tersebut kecepatan aliran datanya dapat mencapai 6 Mbps. Saluran ini cocok untuk akses LAN jarak jauh (remote LAN) atau untuk kompleks Perumahan .
5.Asymetric Digital Subscriber Line (ADSL)
Disebut asymetric karena kecepatan untuk kirim data(upload) berbeda dengan kecepatan download. Kecepatan upload bisa mencapai 8 Mbps, sedangkan download 1 Mbps dengan jangkauan kabel maksimum 5,5 km.
6.Very High-Bit-Rate Digital Subscriber Line (VDSL)
Dapat mengirim data dengan kecepatan 1,6 Mbps dan menerima data dengan kecepatan 25 Mbps pada jarak maksimum 900 m.
7.Very Small Aperture Terminal (VSAT)
VSAT merupakan pilihan bagi mereka yang berada di tempat terpencil dan membutuhkan koneksi internet dimana tidak ada infrastuktur lain seperti leased line, ADSL, ISDN, bahkan tidak ada juga telepon. VSAT berbentuk seperti piringan besar yang dihadapkan ke langit, dengan ini maka sinyal digital diterima dan dikirimkan ke satelit. Satelit sendiri mempunyai fungsi sebagai penerus sinyal untuk dikirimkan ke titik lainnya di atas bumi.
Kelebihan VSAT yaitu dalam hal jangkauan, sebuah satelit GEO (Geostrasionary Earth Orbit) dapat meliputi lebih dari sepertiga permukaaan bumi. Wilayah lipurtan yang sedemikian luas ini secara ekonomis menyebabkan sistem satelit jauh lebih murah dibanding jika harus membangun jaringan serat optik ataupun jaringan terestrial lainnya untuk luas cakupan yang sama. Terminal VSAT pun mudah dan cepat dalam pemasangan .
8.Radio Paket
Radio paket merupakan suatu bentuk komunikasi data/aplikasi yang menggunakan gelombang radio sebagai media koneksi. Gelombang radio bisa disebut medium seperti halnya kabel. Pada dasarnya saat kita menggunakan internet, lalu lintas data antara suatu ISP ke backbbone (jaringan utama) bisa jadi lewat radio (satelit Microwave). Untuk akses internet lewat radio, kita harus menggunakan modem khusus untuk radio.
9.TV kabel
Internet kabel menggunakan kabel koaksial sebagai media aksesnya. Pada awalnya kabel ini hanya digunakan untuk menyalurkan kabel tv saja. Teknologi yang menggabungkan serat optik dan kabel koaksial untuk distribusi pelanggan dikenal dengan teknologi HFC (Hybrid Fibet-Coaxcial). Teknologi HFC merupakan flatform jaringan yang menyediakan tiga saluran sekaligus antara lain saluran TV, akses internet cepat, dan telepon.
10.Kabel listrik /Power line Communication (PLC)
Secara prinsip , pengiriman data melalui kabel listrik ini dilakukan dengan menumpangkan sinyal komunikasi yang berisi data di bawah frekuensi aliran listrik. Proses mengalirnya sinyal data dalam mekanisme PLC berawal dari ISP untuk data internet dan ITSP atau operator telepon untuk data akses teleponi
11.Teknologi Wireless Application (WAP)
WAP adalah sebuah protokol yang memungkinkan para pengguna ponsel dapat mengakses layanan-layan online interenet dengan menggunakan built-in browser pada ponsel
12.General Packet Radio Service (GPRS)
Teknologi GPRS (General Packet Radio Service) memungkinkan kita untuk dapat mengakses internet di mana pun berada selama sinyal GPRS tersebut ada. Teknologi GPRS telah cukup lama ditawarkan oleh operator GSM (handphone). Koneksi melalui GPRS memiliki laju kecepatan akses sampai 115 kbps yang berarti kecepatannya dua kali lipat dibandingkan koneksi via dial-up (telepon) yang hanya 56 kbps. Biaya atau tarif GPRS biasanya tergantung pada banyaknya data yang ditransfer (per kilobyte) dan bukan berdasarkan lamanya waktu koneksi internet. Namun, ada beberapa operator GSM yang menawarkan tarif flat per bulan dan bukan hitungan banyaknya data yang ditransfer.
13.Wireless Fidelity (WiFi)
WiFi merupakan teknologi tanpa kabel yang bekerja seperti telepon seluler di dalam dan di luar rumah namun masih dalam radius jarak dari base station. Area sekitar base station ini juga disebut hotspot. Hotspot adalah lokasi yang dilengkapi dengan perangkat pemancar WiFi sehingga dapat digunakan oleh orang-orang yang berada di lokasi tersebut untuk mengakses internet dengan menggunakan notebook/PDA yang sudah memiliki cardWiFi.
saluran telepon
Untuk mengakses internet melalui saluran telepon, kita memerlukan modem. Modem digunakan untuk mengubah sinyal digital menjadi sinyal analog pada saat data dari komputer akan dikirimkan melalui saluran telepon dan mengubah sinyal analog menjadi sinyal digital pada saat data dari salura telepon akan diterima oleh komputer. Komputer hanya mengenal data digital, sedangkan saluran telepon hanya bisa mentransmisikan sinyal analog. Saluran telepon digunakan untuk menghubungkan komputer kita ke ISP untuk mengakses internet.
Ukuran kecepatan Internet
Kecepatan akses internet, dapat diukur berdasarkan bandwith (lebar pita). Bandwith merupakan ukuran banyaknya informasi yang mengalir tiap satuan waktu atau besarnya kapasitas koneksi internet untuk transfer data. Makin besar bandwith berati aliran data atau akses internet akan semakin cepat. Bandwith dapat menunjukkan kecepatan aliran data analog atau digital. Satuan yang bisa digunakan untuk bandwith adalah bit per second (bps) atau kilobit per second (kbps). Satu kbps sama dengan 1.000 bps, 1 megabit/s (Mbps) sama dengan 1.000 kbps. Bit berbeda dengan byte, 1 byte = 8 bit, satuan byte dilambangkan dengan huruf kapital B, dan 1 kilobytes = 1024 bytes.
Konsep bandwith sangat penting dalam jaringan. Namun, bandwith mempunyai keterbatasan pada jangkauan media/kabel yang digunakan dan kecepatan maksimal transmisi data pada kabel/media tersebut.
wanita dan komputer
nah lo , dari judulnya gimana tuh ? mantep gak bro ? duh maaf ya sebelumnya , ane juga wanita lho gan . kekeke , berbagi artikel aje ya... fakta udah nih terungkap nih mengenai wanita yang terlalu lama bekerja di depan komputer dengan penuaan dini. Studi ini tuh ngejelasin bahwa efek buruk sinar dari komputer dapat membuat "leher kalkun" atau menebalnya kulit di sekitar leher, kerutan di dahi dan sekitar mata.
Seperti yang dikutip dari genius beauty, salah satu pakar bedah kosmetik di Inggris, Dr Michael Preydzer mengungkapkan peringatan ini nih. Katanya, ia mengamati tanda-tanda penuaan dini hampir di semua klien yang menghabiskan waktunya di depan komputer.
"Jika Anda selama ini berkonsentrasi atau mengerutkan dahi di depan layar komputer, Anda termasuk orang yang kurang beruntung, karena dijamin keriput dini dapat segera menghampiri Anda", jelas dr. Michael.
buat ngidentifikasi fakta ini, kamu bisa nyoba sendiri. Simpen aja kaca di samping komputer, liat perubahan wajah ente2 pade. setelah beberapa lama bekerja di depan komputer, wajah Anda akan terlihat "marah" dan terlihat sangat serius. aaaaaaaaaaaaa >.<
Buat ngatasin masalah ini, dokter Michael nyaranin supaya kite2 pade istirahat secara rutin. Caranya yaaa dengan mematikan komputer beberapa saat dan melakukan peregangan otot-otot leher. aaah ngeri deh astagfirullah.... :O ditunggu ya komennya :)
Seperti yang dikutip dari genius beauty, salah satu pakar bedah kosmetik di Inggris, Dr Michael Preydzer mengungkapkan peringatan ini nih. Katanya, ia mengamati tanda-tanda penuaan dini hampir di semua klien yang menghabiskan waktunya di depan komputer.
"Jika Anda selama ini berkonsentrasi atau mengerutkan dahi di depan layar komputer, Anda termasuk orang yang kurang beruntung, karena dijamin keriput dini dapat segera menghampiri Anda", jelas dr. Michael.
buat ngidentifikasi fakta ini, kamu bisa nyoba sendiri. Simpen aja kaca di samping komputer, liat perubahan wajah ente2 pade. setelah beberapa lama bekerja di depan komputer, wajah Anda akan terlihat "marah" dan terlihat sangat serius. aaaaaaaaaaaaa >.<
Buat ngatasin masalah ini, dokter Michael nyaranin supaya kite2 pade istirahat secara rutin. Caranya yaaa dengan mematikan komputer beberapa saat dan melakukan peregangan otot-otot leher. aaah ngeri deh astagfirullah.... :O ditunggu ya komennya :)
Kerja di komputer harusnya rileks
Tiap hari bekerja didepan komputer tidak hanya membuat mata mudah lelah, tetapi juga memicu ketegangan urat syaraf dibagian leher dan punggung . Nah , kalo sobat blogger mau tau ya , resiko ini bisa lebih parah kalo gak pernah atau jarang2 olah raga. tapi, resiko ini juga bisa diminimalisir dengan beberapa cara kayak gini nih :
- sesuein tinggi kursi tempat duduk am tinggi badan.
- mata tegak ama monitor
- seluruh punggung tersangga dengan baik
- atur kontras monitor kalian , ya, kalo bisa sih yang paling rendah aja supaya mata gak terlalu tegang + pusing :)
- oiya , penerangan juga dipastikan baik , supaya mata gak terlalu kerja keras buat menangkap cahaya monitor
- variasikan posisi duduk . jangan lama duduk dengan posisi yang sama
- beri jeda , jangan manteng mulu ke monitor
- banyak2 minum ketika bekerja didepan komputer
- Pandang keluar jendela , atau lihat keadaan luar kalau bisa untung mengistirhatkan mata setiap 10 menit sekali
- suhu ruangan jangan terlalu dingin atau terlalu panas
- supaya gak jenuh , setel musik / main game untuk istirahat . bukan maksudnya gaya2an nih ya. ini salah satu upaya juga buat kita untuk mengurangi ketegangan pikiran dan syaraf.
ditunggu komennya ya :)
ganti domain
Assalamualaikum :)
hufftthh , besok mau ulangan tapi saya tetap saja berblogging ria dari pagi u____u ckckckck
duh perasaan tak karuan benar2 melandaku saat ini , saya butuh orang yang bersedia menasihati saya , dan menuntun saya , tapi tak ada :'( saya sedang gundah meratapi nasib blogku ini ?? saya sudah terjanjur cinta dengan http://febytherainbow.blogspot.com/ (blog ini) yang akan berganti domain menjadi http://febytherainbow.vortavle.com/
nama VORTAVLE , jadi ceritanya , perkelas (di SMPN 1 Garut) punya domain masing2 , anak2 teman sekelas pada ganti domain , dan beruntungnya blog mereka masih kosong melompong kayak tong kosong . heheh lha gimana ama blog aku ??
ya , yang alhamdulillah udah terindex google .. gimana nasibnya ?? nanti saya harus memulai semuanya dari 0 .. tak ada yang terindex google , orang2 pun tak mengenali feby the rainbow lagi , harus susah payah mendongkrak lagi visitor .. oooh :o saya merasa galau (?) gundah (?) atau semacamnya .. hufftthh ada kah satu diantara kalian yang bisa menuntun saya? apakah saya akan siap dengan segala konsekuensi ganti domain ? saya sudah membelinya kawaaan huhuhuhu :'(
hufftthh , besok mau ulangan tapi saya tetap saja berblogging ria dari pagi u____u ckckckck
duh perasaan tak karuan benar2 melandaku saat ini , saya butuh orang yang bersedia menasihati saya , dan menuntun saya , tapi tak ada :'( saya sedang gundah meratapi nasib blogku ini ?? saya sudah terjanjur cinta dengan http://febytherainbow.blogspot.com/ (blog ini) yang akan berganti domain menjadi http://febytherainbow.vortavle.com/
nama VORTAVLE , jadi ceritanya , perkelas (di SMPN 1 Garut) punya domain masing2 , anak2 teman sekelas pada ganti domain , dan beruntungnya blog mereka masih kosong melompong kayak tong kosong . heheh lha gimana ama blog aku ??
ya , yang alhamdulillah udah terindex google .. gimana nasibnya ?? nanti saya harus memulai semuanya dari 0 .. tak ada yang terindex google , orang2 pun tak mengenali feby the rainbow lagi , harus susah payah mendongkrak lagi visitor .. oooh :o saya merasa galau (?) gundah (?) atau semacamnya .. hufftthh ada kah satu diantara kalian yang bisa menuntun saya? apakah saya akan siap dengan segala konsekuensi ganti domain ? saya sudah membelinya kawaaan huhuhuhu :'(
cara pasang emoticon kaskus pada cbox
nah ini nih pasti yang ditunggu2 secara , buat temen2 saya anak2 SMPN 1 GARUT yang dah pada ngreq ini .. maaf yaaaa maaf bangeeet super duper lelet ... tugas menumpuk .. minggu depan ulangan2 hoaaah .. x'O ya , tapi , aku harap ini tidak terlalu terlambat . hehhehe , nah . mulai aja ya langsung .
pertama kmu login dulu ke cbox (harus) , terus klik DISINI untuk edit smileys . terus hapus yang gak bakal kalian pakai atau tetep juga terserah sih :)
nih ane kasih screenshot nyaa :)
Nah seperti itulah kira2 .. kalo dah jadiny :) nih ane kasih kodeny .. :) hehehhe
beer : http://blog.nearie.net/wp-content/uploads/files/kaskus/beer.gif
cendol : http://blog.nearie.net/wp-content/uploads/files/kaskus/cendol.gif
ngakak : http://blog.nearie.net/wp-content/uploads/files/kaskus/ngakak.gif
indonesia : http://blog.nearie.net/wp-content/uploads/files/kaskus/indonesia.gif
malu : http://blog.nearie.net/wp-content/uploads/files/kaskus/malu.gif
mangap : http://blog.nearie.net/wp-content/uploads/files/kaskus/mangap.gif
pertamax : http://blog.nearie.net/wp-content/uploads/files/kaskus/pertamax.gif
shakehand : http://blog.nearie.net/wp-content/uploads/files/kaskus/shakehand.gif
thanks : http://blog.nearie.net/wp-content/uploads/files/kaskus/thanks.gif
tkp : http://blog.nearie.net/wp-content/uploads/files/kaskus/tkp.gif
takut : http://blog.nearie.net/wp-content/uploads/files/kaskus/takut.gif
nah , itu dah aku pilihin yang bagus2nya :) kalo yang aneh2 lebih baik jangan kali yaa HAHHAHAHA ^^v nah , makasih moga bermanfaat jangan lupa disave ya ..
oh iya ada yang lupa hehehhe nah kan disave , terus pergi ke SINI buat copy codeny .. soalnya kan diganti smileys, jadi kemungkinan besar CODE nya juga diganti . nah , terus kalian LOGIN ke blogger.com design >> add gadget >> add html/java sript >> paste >> save .
nah , tambahan ya , buat yang gak ada tempat lagi di blognya *penuh . kalian bisa hide aja tuh cbox nya .. nih dah ane sediain dari dulu cara membuat guestbook tersembunyi nah , gitu , tinggal ikuti aja langkah2nya , bahasanya insyaallah mudah dimengerti karena bahasa sendiri . heheheh . nah , kalo dah dapet jangan lupa komen yaaa , tp jangan kirim SPAM yaaa :) makasih .. hehehheh
pertama kmu login dulu ke cbox (harus) , terus klik DISINI untuk edit smileys . terus hapus yang gak bakal kalian pakai atau tetep juga terserah sih :)
nih ane kasih screenshot nyaa :)
Nah seperti itulah kira2 .. kalo dah jadiny :) nih ane kasih kodeny .. :) hehehhe
beer : http://blog.nearie.net/wp-content/uploads/files/kaskus/beer.gif
cendol : http://blog.nearie.net/wp-content/uploads/files/kaskus/cendol.gif
ngakak : http://blog.nearie.net/wp-content/uploads/files/kaskus/ngakak.gif
indonesia : http://blog.nearie.net/wp-content/uploads/files/kaskus/indonesia.gif
malu : http://blog.nearie.net/wp-content/uploads/files/kaskus/malu.gif
mangap : http://blog.nearie.net/wp-content/uploads/files/kaskus/mangap.gif
pertamax : http://blog.nearie.net/wp-content/uploads/files/kaskus/pertamax.gif
shakehand : http://blog.nearie.net/wp-content/uploads/files/kaskus/shakehand.gif
thanks : http://blog.nearie.net/wp-content/uploads/files/kaskus/thanks.gif
tkp : http://blog.nearie.net/wp-content/uploads/files/kaskus/tkp.gif
takut : http://blog.nearie.net/wp-content/uploads/files/kaskus/takut.gif
nah , itu dah aku pilihin yang bagus2nya :) kalo yang aneh2 lebih baik jangan kali yaa HAHHAHAHA ^^v nah , makasih moga bermanfaat jangan lupa disave ya ..
oh iya ada yang lupa hehehhe nah kan disave , terus pergi ke SINI buat copy codeny .. soalnya kan diganti smileys, jadi kemungkinan besar CODE nya juga diganti . nah , terus kalian LOGIN ke blogger.com design >> add gadget >> add html/java sript >> paste >> save .
nah , tambahan ya , buat yang gak ada tempat lagi di blognya *penuh . kalian bisa hide aja tuh cbox nya .. nih dah ane sediain dari dulu cara membuat guestbook tersembunyi nah , gitu , tinggal ikuti aja langkah2nya , bahasanya insyaallah mudah dimengerti karena bahasa sendiri . heheheh . nah , kalo dah dapet jangan lupa komen yaaa , tp jangan kirim SPAM yaaa :) makasih .. hehehheh
aaaaah ada yang lupa , baru aja posting ini mau di publish ekekekke , nah , jadi gini , mau cbox mau shoutmix juga sama aja yah pada dasarnya , tapi , kalo shoutmix tuh harus login dulu , kalo nggak login , url yang kita cantumin gak akan ke link . nah saran ya , buat kalian , mending pake cbox , soalnya praktis .. tanpa login url yang kita masukkan pasti ke link . hehehhe selamat mencoba ! makasih :)
free download microsoft math
heey dah lama nih gak posting. banyak gangguan nih . huhuhuhu
hmm , karena aku orangnya baik *silakan muntah* jadi aku kasih nih linknya . klik DISINI untuk download.
hmm , karena aku orangnya baik *silakan muntah* jadi aku kasih nih linknya . klik DISINI untuk download.
free download math type 6.7
nah , ayo ayo sini2 duh alhamdulillah bisa blogger.com lagi =D hihi. ya , kenapa ya ? kalo buka di google chrome, firefox, ama d flock gak bisa buka blogger.com sekarang aku peke opera deh katany request is too large ='( itu buat aq down berhari2 lho ! HAHAH ! ada yang tau gak ??? komen yaaa =) hihi. aduh mpeb , mulai curcol nih . hihi langsung deh niiiih , dari namanya udah tau kan ? Math type ! pasti berhubungan ama MATEMATIKA . klik DISINI . buat download math type 6.7 :) makasih downloadnya agak lama , tapi , yaaa ini cukup menarik. hehehhe , silakan download here ~ selamat menikmati ^^ ditunggu nih komen2 nyaaa =D
cara memasang gadget I love Indonesia
hmm , ketemu lagi nih . hihihi . udah beres kasih ucapan idul adhanya , ane mau share tutor lagi nih =) nah , ada yang bertanya tanya nih pastinya , gimana sih cara pasangnya ? ouh , mudah =)
langsung aja ya cara-caranya =)
seperti biasa , kalian log in dulu ke blog kalian , design >>> page element >>> add gadget >>> html / java script >>> lalu paste kan kode :
langsung aja ya cara-caranya =)
seperti biasa , kalian log in dulu ke blog kalian , design >>> page element >>> add gadget >>> html / java script >>> lalu paste kan kode :
<script language="JavaScript" src="http://adabisnis.com/js/widget.js" type="text/javascript"> </script> <script language="JavaScript" type="text/javascript"> cot("http://img38.imageshack.us/img38/8584/iluvindonesia.png")</script>Nah , udah itu , save aja deh , gampang kan ? =)
Idul Adha 1431 H
Idul adha yang agung,
Seagung kalimah tayyibah,
Seagung dinul islam kaffah,
Seagung silahturahmi yang mulia.
Assalamualaikum sobat blogger semuanya ! =D
gimana nih ? lemak bertambah ya ? apalagi nih kalo bukan krn daging sapi / domba yg aduh amboi rasanyeu .. pastinya sobat blogger yang muslim merayakan idul adha 1431 :) nah , mana nih satenya ? mana mana ? kikikikikik nyateeee nyateee onde mande~
duh , setelah beberapa hari , aku cuma login blogger tanpa kegiatan apapun ... abis , mau ngpost + bles cbox bingung , dikarenakan tugas sekolah yang ALHAMDULILLAH selalu menumpuk . hahhahah =D nah udah beres nge-publish nih post , aku mu blogwalking dulu niiih ngbles cbox kawan2 ^^ .. hayu ah sarombongeun (ayo ah serombongan) hihihi.
ya , okedeh langsung aja yaaah =) selamat hari raya idul adha 1431 H =)
nb : jangan lupa satenya yaaa =) + komen , follow , n isi buku tamu tentunya .. heheheheh =D
cara memasang link exchange untuk blog
nah, aku cuma tau cara ini , cara yang super duper simple. link exchangenya tanpa banner :( tapi liat aja nanti , kalo aku udah bisa, tenang aja , aku pasti bagi ilmu ama kalian :) hehhehe keep calm guys ;) okedeh , langsung aje yeeee . eitsss stop ! nah pertama- tama apa sih gunanya link exhange ? nah , dengan bertukar link kita akan mendapatkan back link yang banyak dan itu akan memperkuat Page Rank kita , nah walaupun sepele, ini sangat berkhasiat, nah , si link exchange ini bisa meningkatkan traffic site / blog kita. nah langsung aja ya .. duh maaf ya , sekarang yang biasa2 dulu . nanti kalo aku udah bisa dikasih tau deh :p
- login BLOGGER
- design
- add gadget
- add html/java script
- lalu paste kode dibawah :
nah, kalian ganti http://febytherainbow.blogspot.com/ ama link blog kalian masing2.<textarea rows="3" cols="17" style="width: 252px; height: 83px; color: Black; background-color: white;" readonly><a href="http://febytherainbow.blogspot.com/" target="_blank" title="allabouttechnohere"><img src="http://www.kde.org/stuff/clipart/konqi-banner-640x480.jpg" border="0" alt="Pelajaran Blog Cara Membuat Form Link Exchange/Tukar Link."></a></textarea>
- preview
- save deh ;)
cara pasang socialable / social bookmark (sosial bookmark) pada blog
nah, lanjutin artikel sebelumnya ya nih . kalo artikel yang sebelumnya , ngebahas tips2 sosial bookmark , klik DISINI buat baca artikel sebelumnya itu. nah sekarang aku bakal kasih tau nih buat semuanya cara2 pasang sosial bookmark pada blog . ya, pastinya untuk para blogger2 handal artikel ini kayak sampah aja nih ya kayakny ? kekekek~ ampuuun . ya, tapi , aku berharap aja , moga artikel ini bisa berguna buat semuanya :) kekekekek~ langsung aje yeeeeeeeeeeeee check it out ;)
gimana cara pasang sosial bookmark ? ini dia:
nah terserah mau horizontal atau vertical , itu sesuai selera kalian aja. so, atur atur sendiri ya :) heheheh
nah , kalo ada yang ditanyain silahkan , jangan malu malu tapi mau yeee :p
gimana cara pasang sosial bookmark ? ini dia:
- seperti biasa , login blogger dengan akun masing masing pastinya.
- terus klik design
- page element
- add gadget
- terus klik more gadget (sidebar) .
- terus search it ama keyword "socialable" .
- buat lebih jelasnya, aku dah screenshot :
 |
| cari dengan keyword socialable |
 |
| ketemu dan klik it |
nah terserah mau horizontal atau vertical , itu sesuai selera kalian aja. so, atur atur sendiri ya :) heheheh
nah , kalo ada yang ditanyain silahkan , jangan malu malu tapi mau yeee :p
social bookmark / sosial bookmark
 |
| contoh-sosial-bookmark |
social bookmark / sosial bookmark adalah tempat dimana kita bisa mengiklankan , mempromosikan , atau mengajak orang lain ke web kita . contoh sosial bookmark seperti yang terdapat pada gambar tersebut , yang paling umum buat seumuran aku nih (14 tahun) adalaaaah jeng jeng jeng jeng tak lain dan tak bukan adalah FACEBOOK ya, pastinya timbu pertanyaan , "buat apa sih ?" ya , itu pertanyaan yang mudah . mm , gini nih maksud dari segala maksud. kita share aja site kita ke sosial bookmark itu , nah pasti aja ada orang yang iseng - iseng ngeklik gitu. hehhehe , tak peduli kan ? orang mau baca artikel kita kek , mau pencet kek , yang penting kan ada visitor yang pastinya bisa nambah traffic kita. so , maka dari itu nih sobat blogger , aku saranin nih ya , kalian daftar aja ke semua sosialable yang telah disediakan. so, kalian share kesana . dan pastinya akan ada orang yang memvisit kita.
nah , mau nih cara praktis share ke sosial bookmark ? tunggu post aku berikutnya. heheheh. jangan lupa komennya ya :) kalo masih gak ngerti silahkan tanyain aja, gak usah malu malu tapi mau :D hihihi. bye .. :)
nah lanjut aja langsung nih ke SINI. hatur nuhuuuuuuuun ;)
cara pasang musik pada blog
nah ada sobat saya yang request nih .. "hy mpeb yang cantik lucu imut baik rajin menabung dan tidak somboooong ?" kekekekek~ pasti ada maunya nih anak .. "mau request dooong , gimana caranya pasang lagu di blog ?" nah , jadi , artikel ini , khususnya untuk sohib saya itu , dan umumnya untuk sobat blogger sekalian .. sssttt dah beres ya curcolnya , hehheheh :D langsung aja ya , cekidot !!
- kalian masuk dulu ke www.4shared.com
- lalu cari lagu yang kalian suka
- setelah itu klik judul lagu yang kita cari
- setelah itu akan ada pilihan seperti yang disamping ini :
- pilih pasang & copy all
- kembali k blogger.com
- design
- page element
- add gadget
- add html/java script
- paste kan kode lagu yang tadi , beres deh
- jangan lupa save

cara membuat guestbook tersembunyi
manfaat cbox tersembunyi adalah untuk menghemat penggunaan sidebar ..
nah sekarang langsung aje deh ..
jangan lupa dengan tanda <!-- Ganti ini dengan kode buku tamu kamu --> isi dengan kode guestbook kalian masing-masing , kalian login dulu ke cbox/ shoutmix .. ada caranya di postingan saya sebelumnya atau disini tentang shoutmix dan cbox..
nah sekarang langsung aje deh ..
- loggin blogger.com
- design
- page element
- add gadget
- add html/java script
- paste kan kode dibawah ini :
<style type="text/css"> #gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeaEcT-_BLz_gB8gQ7A00i7oJzUB3Q1GyRK3xmQj4nhXpVgCLchxCHzA2TcQVmEsNvkkoAsa15vxZjQm4RFNt67m_rJml5_-N2nDr52lLAscS0E5cIdmThdjnR_t7bmg9fJhra5zEtQCxI/') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- Ganti ini dengan kode buku tamu kamu -->
<br/>
Mau seperti ini?<br />
Click disini--->
<a href="http://febytherainbow.blogspot.com/2010/11/cara-membuat-guestbook-tersembunyi.html">
Blog Tutorials
</a>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[close]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
jangan lupa dengan tanda <!-- Ganti ini dengan kode buku tamu kamu --> isi dengan kode guestbook kalian masing-masing , kalian login dulu ke cbox/ shoutmix .. ada caranya di postingan saya sebelumnya atau disini tentang shoutmix dan cbox..
cara membuat blog arsip menjadi bergerak
 | ||
| nah arsip gerak itu yang aku kotakin tuh pake warna merah |
- login dulu ke blogger.com
- design
- page element
- add gadget
- terus pilih add html / java script
- nah terus copast dah nih kode :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<style media="screen" type="text/css">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
margin-bottom:-20px;
padding:0px 0px -20px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
float:center;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:200px;
padding: 2px 2px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:center;
height:70px;
overflow: hidden;
background:#FFFFFF;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#A32929;
font-size:12px;
height:0px;
overflow:hidden;
margin: 0px 0px;
padding:0px 0px 0px 0px;
}
#spylist li img {
float:left;
margin-right:10px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:0px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:0px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:0px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = " ";
showPostDate = false;
showcomments = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 20;
home_page = "http://febytherainbow.blogspot.com/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src="http://sites.google.com/site/testingsahaja/recentpostslide.js?attredirects=0&d=1" type="text/javascript"></script>
</div>- nah yang warna merah tebal itu , link blog ini , silakan ganti ama link sobat blogger ;)
cara mengganti shoutboux ke cbox

sebelumnya , kalian tau gak ? bedanya cbox am shoutbox ? ya , secara kan fungsinya gitu-gitu aja sebagai buku tamu .. supaya bisa saling visit memvisit .. tapi , ada beberapa kejanggalan pada shoutbox , ya , ketka kita isi url dan shout .. link yang kita pasang tidak ada .. kenapa seperti itu ? ya , saya juga tidak tahu .. saya sungguh menyesali kenapa dulu saya memakai shoutbox , jadi kalau ada orang yang minta visit back itu susah .. ya , jadi ngerasa bersalah juga kan ke kitanya ? ya maka dari itu , saya langsung ganti aja nih ama cbox , yang udah bagus .. ya , kalo menyantumkan url , maka akan ketauan , dan bisa saling visit memvisit .. secara kan hobby saya blogwalking .. hahhaha .. oh iya , pemasangan buku tamu itu sangat penting lho .. supaya blog kita makin interaktif kayak radio.. ekekkeke~ supaya lucu kaya laci .. ekekkekek~ nah bisa diliat kan teman - teman blogger sekalian , buku tamu aku baru ganti nih jadi belum ada yang isi alias kosong melompong :O aaah sedih rasanya .. hohohoho .. oh iya , dalam menghapusnya jug susah lho , tapi ini menurut saya .. ya maklum saya masih ecek-ecek.. huhuhu T^T perlu waktu kurang lebih 5 ja untuk mengetahui solusinya . nah karena ceritanya saya orang yang baik dan rajin menabung nih (ceritanya lho) hehehe , maka saya bagi - bagi nih tipsnya ..
ya , pertama , kita login dulu ke sini , setelah itu login shoutmix di sini , nah kamu delete aja tuh langsung akun kamu . jika masih ada sisa-sisanya pada blog kamu . kamu kembali aja ke blogger.com ke design --> page element . nah , lalu delete aja tuh langsung shoutmix kamu. lalu klik save . nah setelah itu , kamu daftar ke cbox , untuk daftar ke cbox , klik disini . nah kamu isi aja semua isiannya , ampe nyampe ke copy code , nah kamu copy aja ntu semuanya gan! ya pastenya balik lagi aja ke blogger.com ke design --> page element --> add gadget --> html/java nah kamu paste aja tuh semuanya . judulnya gimana kalian aja . pantesnya gimana. hehehhehe :D kalo udah , maka akan jadi seperti yang aku ini yang nyelip disidebar sebelah kanan. hehehe. moga artikel ini bermanfaat ya .. saya hanya mencoba berbagi ilmu pada blogger" sekalian .. makasih ^^
cara menambah google translate pada blog
hai , bertemu lagi dengan saya .. hahhaha saya sedang sakit sekarang .. hanya blog yang senan tiasa selalu menemaniku #boong . ya , saking sayangnya ama blog ampe ke mimpiin nih tadi malem .. asli !! hahhaha XD aneh .. aneh .. ya , kalo udah bicara soal blog , badanku ini susaaaaah banget diangkat dari depan komputer . walaupun pada hari itu tidak memposting artikel , tapi saya selalu on blogging #konyol. haduuuh feb , mana nih cara menambah google translate pada blog nya ?? dari tadi kok ngebacot mulu sih ? wkwkwkwk sabar - sabar .. ya , ane jelasin dulu nih apa sih yang dimaksud google translate ?? ada yang tau gak nih ? ada yang tau gak ? hehhehe yang tau dapet hadiah deh .. yaaa~ hadiah ucapan terimakasih XD lol . wkkwkwkkwkwkw . nah , capcusss dah , dari tadi curcol mulu ~ kekkekekek XD . Google translate adalah suatu widget yang dapat ditambahkan pada blog anda , fungsinya sangat penting lho pemirsa .. hohoho :D jadi ya , kalo ada orang asing ke blog kita , dan mereka tak mengerti apa apa .. mereka bisa translate dengan klik logo bendera negara (bahasa) yang dimengerti oleh mereka .. huuufftth feb , udah ah .. tak perlu lah pengertian ama itu apa sih ? namanya ? duuuh ~ fungsi !! gak perlu !! langsung aje napee ??? eitss eitss tunggu dong :p kekekekek~ ni dia gambar google translate untuk blog :
ato bisa diliat nih ama temen temen semua di sidebar ane ada google translate tuh nongol .. kekkeke~ XD oke".. capcus aja yaaaa~ nih aku kasih tau , klik disini untuk menambah google translate . heheheh bye :D
ato bisa diliat nih ama temen temen semua di sidebar ane ada google translate tuh nongol .. kekkeke~ XD oke".. capcus aja yaaaa~ nih aku kasih tau , klik disini untuk menambah google translate . heheheh bye :D
menambah google translate pada blog
artikel ini lanjutan dari artikel INI . HEHEHEH. ehheheheh pada kemana aje nih ? kekkekek ketemu lagi ;) langsung aja yeee~ no bacot on this post ;D hohohoho.
cara menambah google translate pada blog :
login ke sini >> design >> page element >> add gadget >> add html/java
terus isi titlenya "translate here" atau kata apa pun yang menurut kalian cocok buat dijadiin judul widget ini .
udah isi judul , paste kan kode :
cara menambah google translate pada blog :
login ke sini >> design >> page element >> add gadget >> add html/java
terus isi titlenya "translate here" atau kata apa pun yang menurut kalian cocok buat dijadiin judul widget ini .
udah isi judul , paste kan kode :
<center><a href="http://forantum.blogspot.com" target=" blank"><b>Google Translate</b></a></center>pada kolom isian dibawah tittle . setelah itu save deh .. beres deh .. gak ribet kan ??? masa gagal ? kalo gagal atau ada masalah dalam menambah google translate pada blog bisa komentar pada posting ini .. makasiiiih ;D
<div style="overflow:no; width:100%px; height:100%px; padding: 5px; background: #FFFFFF;">
<style>
.google_translate img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; }
.google_translate:hover img { filter:alpha(opacity=30); -moz-opacity: 0.30; opacity: 0.30; }
.google_translatextra:hover img { filter:alpha(opacity=0.30); -moz-opacity: 0.30; opacity: 0.30; }
</style>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" src="http://img31.imageshack.us/img31/1661/pinginbelajarsaudiarabi.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" src="http://img43.imageshack.us/img43/2771/pinginbelajarsouthkorea.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" src="http://img34.imageshack.us/img34/4583/pinginbelajarjapan.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" src="http://img41.imageshack.us/img41/1681/pinginbelajarchina.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" src="http://img32.imageshack.us/img32/7591/pinginbelajarrussia.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" src="http://img31.imageshack.us/img31/7112/pinginbelajarbrazil.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" src="http://img43.imageshack.us/img43/2598/pinginbelajarunitedking.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" src="http://img40.imageshack.us/img40/4035/pinginbelajarfrance.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" src="http://img38.imageshack.us/img38/344/pinginbelajargermany.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
<center>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" src="http://img41.imageshack.us/img41/1191/pinginbelajarspain.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" src="http://img36.imageshack.us/img36/6670/pinginbelajaritalia.gif" style="cursor: pointer;margin-right:3px"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" src="http://img33.imageshack.us/img33/2439/pinginbelajarnetherland.gif" style="cursor: pointer;margin-right:0px"/></a>
</center>
</div>
cara menambah alexa wigdet
pertama , anda harus login ke sini . setelah itu klik disini .
maka akan muncul tampilan seperti ini :
setelah itu isi link site kamu ke kotak isian yang di sebelahnya ada tulisan "build widget" , contohnya http://febytherainbow.blogspot.com/ setelah itu klik build widget .
setelah klik "build widget" akan muncul gambar seperti ini :
lalu pilihlah ukuran sesuai selera hohohoho :D kalo feby sih pilih yang kecil .. hehhehe tapi terserah .. mu pilih yg mana XD lol. terimakasih semoga bermanfaat hahhahah :D
maka akan muncul tampilan seperti ini :
setelah itu isi link site kamu ke kotak isian yang di sebelahnya ada tulisan "build widget" , contohnya http://febytherainbow.blogspot.com/ setelah itu klik build widget .
setelah klik "build widget" akan muncul gambar seperti ini :
lalu pilihlah ukuran sesuai selera hohohoho :D kalo feby sih pilih yang kecil .. hehhehe tapi terserah .. mu pilih yg mana XD lol. terimakasih semoga bermanfaat hahhahah :D
cara memasukkan / memasang kode script pada posting blog
Berhubung saya pemula , saya belum begitu menguasai teknik-teknik memposting . Saya pun belajar dari blog ke blog , saya baru menemukan bagaimana cara memasang kotak kode script pada blog kita (plaaak! telat banget.HAHAH) , cara ini sudah teruji seutuhnya oleh saya tentunya . hahahahh . okey , langsung saja ya .
1. kita login blog kita tentunya.
2. lalu new post / edit post.
3. paste kan kode html pada kotak postingan.
4. block kode script/html tersebut
5.setelah itu , klik simbol " ---> tanda kutip (quot) , terletak diantara bulletint dan resend formatting.
6.maka akan jadilah seperti :
CONTOH :
1. kita login blog kita tentunya.
2. lalu new post / edit post.
3. paste kan kode html pada kotak postingan.
4. block kode script/html tersebut
5.setelah itu , klik simbol " ---> tanda kutip (quot) , terletak diantara bulletint dan resend formatting.
6.maka akan jadilah seperti :
CONTOH :
<b:section class='sidebar' id='sidebarright' preferred='yes'>6.lalu save (publish post) dan lihat hasilkan , bila gagal atau kurang mengerti silakan tanya (komentar) , terimakasih.
daftar link blogger template FREE
ya, seperti yang dapat kita rasakan sesama blogger , pastinya kita pernah merasakan kejenuhan pada blog kita dalam segi tampilan (template) terutamanya . di sini saya mau bagi - bagi link dimana saya banyak download template , selain itu , link pilihan saya pastinya keren- keren dan favorit XD oke ini dia :
http://www.blogcrowds.com/resources/blogger-templates/
http://blogtemplate4u.com/
http://www.zoomtemplate.com/
http://btemplates.com/blogger-templates/free-premium/
http://www.blogger-template.info/
http://www.blogspottemplate.com/
http://antilogin.blogspot.com/2009/11/blogspot-template-2010.html
nah kira - kira segitu yang udah saya coba-coba dan memang hasilnya memuaskan :D selamat mencoba :D makasih :D
http://www.blogcrowds.com/resources/blogger-templates/
http://blogtemplate4u.com/
http://www.zoomtemplate.com/
http://btemplates.com/blogger-templates/free-premium/
http://www.blogger-template.info/
http://www.blogspottemplate.com/
http://antilogin.blogspot.com/2009/11/blogspot-template-2010.html
nah kira - kira segitu yang udah saya coba-coba dan memang hasilnya memuaskan :D selamat mencoba :D makasih :D
cara memasang label tag cloud pada blog
Ya , seperti biasa , ketika sedang tak ada kerjaan , saya melakukan blog walking :D tanpa sengaja saya membaca artikel tentang tag cloud.Fungsinya sama saja seperti label biasa , hanya saja , ketika cursor kita digerakkan pada kolom tag cloud , label yang kita tuju akan berputar ke arah kita , itu membuat blog kita lebih hidup dan menarik. Curhat dulu ya , waktu itu saya sedang blog walking dan menemukan artikel seperti ini, Saya praktikkan daaan …. Preeet #plak! Gagal .. lalu , saya pun mengotak-atik sendiri #hohoho. Dan setelah saya otak atik ternyata BERHASIL :D lalu dapat saya tuliskan seperti ini :
Langkah-langkah memasang tag cloud :
1.log in blogger.
2.back up blog anda terlebih dahulu (download full template).
3.lalu design >> edit html.
4.lalu cari lah kode :
tekan Ctrl + F untuk memudahkan pencarian<b:section class='sidebar' id='sidebarright' preferred='yes'>
5.setelah itu , paste kode ini dibawah kode yang diatas.
<b:widget id='Label88' locked='false' title='Tag Cloud' type='Label'> <b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>UnoZoneu by<a href='http://www.unozoneu.co.cc/'>UnoZoneu</a> and <a href='http://www.unozoneu.co.cc'>Herman Blog</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "180", "180", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Angka 180 menunjukkan panjang tag cloud.
Angka 180 menunjukkan tinggi tag coud.
ffffff warna backround.
33333312 ukuran teks.
Silakan ganti ketentuan yang diatas sesuai selera.
free download google earth
Google Earth adalah sebuah 3-dimensi yang indah-citra satelit interaktif dunia dari Bumi. Masukkan semua semut AntWeb di dunia dengan mengikuti petunjuk ini:
Langkah Pertama: Download Google Earth.
klik DISINI untuk download
Langkah Kedua: Mulai Facebook Google Earth dan menikmati pemandangan.
Langkah Tiga: semut Tambahkan AntWeb itu dengan pergi ke menu "Tambah" dan memilih "Link Jaringan":
Langkah Empat: Ini adalah panel Jaringan Baru Link.
Masukkan apapun yang Anda inginkan di kotak "Nama" (AntWeb yang baik) dan masukkan http://www.antweb.org/AntWebImages.kmz dalam kotak "Lokasi". Ini adalah "hanya foto" versi data, yang hanya mencakup semut yang kami memiliki gambar. Jika Anda memiliki komputer yang kuat, Anda juga dapat mencoba menantang AntWeb data lengkap dengan memasukkan ini: http://www.antweb.org/antweb.kmz sebagai gantinya. Berhati-hatilah, anda akan membutuhkan banyak RAM.
Sekarang bahwa Anda telah melakukan itu, ini adalah apa yang Anda lihat ketika seluruh hirarki AntWeb diklik. Buka "AntWeb" dan anda mendapatkan semua subfamilies. Anda dapat membuka subfamilies, genus ... semua cara untuk tingkat spesimen. Bila Anda meluncur keluar, Anda hanya mendapatkan pin dimana ada semut. Zooming dalam memberikan nama-nama spesies semut.
Mengklik pada pin yang memberi Anda informasi lebih lanjut tentang semut. Mengklik link di jendela kecil membawa Anda ke halaman AntWeb sesuai:
Anda juga dapat memilih untuk melihat semut hanya spesifik:
Trik lainnya - jika Anda klik pada nama di panel navigasi kiri, Bumi akan berputar untuk menunjukkan Anda di mana semut itu.
Satu peringatan - kadang-kadang bila Anda menutup Google Earth dan membukanya lagi, itu tidak akan memuat AntWeb. Anda harus menghapusnya dan kemudian menambahkannya kembali, dengan menggunakan Langkah Dua dan Tiga.
Nikmati!
Simak
Baca secara fonetik
Langkah Pertama: Download Google Earth.
klik DISINI untuk download
Langkah Kedua: Mulai Facebook Google Earth dan menikmati pemandangan.
Langkah Tiga: semut Tambahkan AntWeb itu dengan pergi ke menu "Tambah" dan memilih "Link Jaringan":
Langkah Empat: Ini adalah panel Jaringan Baru Link.
Masukkan apapun yang Anda inginkan di kotak "Nama" (AntWeb yang baik) dan masukkan http://www.antweb.org/AntWebImages.kmz dalam kotak "Lokasi". Ini adalah "hanya foto" versi data, yang hanya mencakup semut yang kami memiliki gambar. Jika Anda memiliki komputer yang kuat, Anda juga dapat mencoba menantang AntWeb data lengkap dengan memasukkan ini: http://www.antweb.org/antweb.kmz sebagai gantinya. Berhati-hatilah, anda akan membutuhkan banyak RAM.
Sekarang bahwa Anda telah melakukan itu, ini adalah apa yang Anda lihat ketika seluruh hirarki AntWeb diklik. Buka "AntWeb" dan anda mendapatkan semua subfamilies. Anda dapat membuka subfamilies, genus ... semua cara untuk tingkat spesimen. Bila Anda meluncur keluar, Anda hanya mendapatkan pin dimana ada semut. Zooming dalam memberikan nama-nama spesies semut.
Mengklik pada pin yang memberi Anda informasi lebih lanjut tentang semut. Mengklik link di jendela kecil membawa Anda ke halaman AntWeb sesuai:
Anda juga dapat memilih untuk melihat semut hanya spesifik:
Trik lainnya - jika Anda klik pada nama di panel navigasi kiri, Bumi akan berputar untuk menunjukkan Anda di mana semut itu.
Satu peringatan - kadang-kadang bila Anda menutup Google Earth dan membukanya lagi, itu tidak akan memuat AntWeb. Anda harus menghapusnya dan kemudian menambahkannya kembali, dengan menggunakan Langkah Dua dan Tiga.
Nikmati!
Simak
Baca secara fonetik
free download winamp 5.59 Full Beta 3033
 Winamp adalah, skinnable multi-format media player.
Winamp adalah, skinnable multi-format media player.Winamp mendukung berbagai format musik kontemporer dan file khusus, termasuk MIDI, MOD, MPEG-1 audio layer 1, dan 2 AAC, M4A, FLAC, WAV, OGG Vorbis, dan Windows Media Audio. Gapless mendukung playback untuk MP3 dan AAC, dan Replay Gain untuk meratakan volume di trek. Selain itu, Winamp dan impor dapat memutar musik dari CD audio, opsional dengan CD-Text, dan juga dapat membakar musik ke CD. Winamp mendukung pemutaran Windows Media Video dan Nullsoft Streaming Video, serta sebagian besar format video yang didukung oleh Windows Media Player. 5.1 Surround sound didukung di mana format dan Decoder yang memungkinkan.
Winamp mendukung berbagai jenis media streaming: Internet radio, telelvision Internet, XM Satellite Radio, AOL video, konten Singingfish, podcast, dan media RSS feed. Ini juga memiliki dukungan diperpanjang untuk portable media player, dan pengguna dapat mengakses perpustakaan media mereka di mana saja melalui koneksi internet.
Anda dapat memperluas fungsi Winamp melalui penggunaan plug-in, yang tersedia di situs Winamp.
Judul: Winamp 5.59 Full Beta 3033
Filename: winamp559_3033_beta_full_all.exe
File size: 15.06MB (15792321 bytes)
Persyaratan: Windows 2000 / XP / 2003 / Vista / Windows7 / XP64 / Vista64 / 64 Windows7
Bahasa: bahasa Multiple
Lisensi: Freeware
Tanggal ditambahkan: 21 Oktober 2010
Author: Nullsoft
www.nullsoft.com
www.winamp.com
Situs Web: www.winamp.com
MD5 Checksum: A8BB1721E7C5EC026C7BF81C997F8F86
klik DISINI untuk download.
Langganan:
Postingan (Atom)